React Developer Tools
Для інспектавання кампанентаў React, змянення пропсаў і стану, а таксама вызначэння праблем прадукцыйнасці раім да выкарыстання React Developer Tools — інструменты для распрацоўшчыкаў React.
You will learn
- Як усталяваць React Developer Tools
Пашырэнне для браўзера
Самы лёгкі спосаб адладжвання вэб-сайтаў, пабудаваных на React, — усталяваць браўзернае пашырэнне React Developer Tools. Яно даступнае для шэрагу папулярных браўзераў:
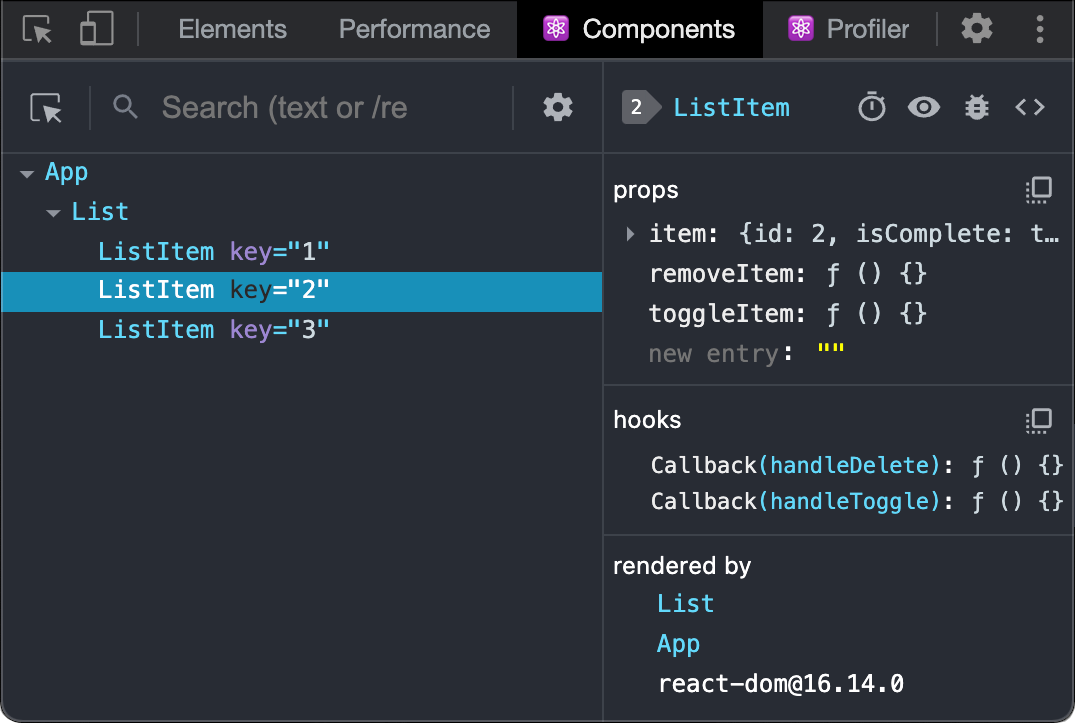
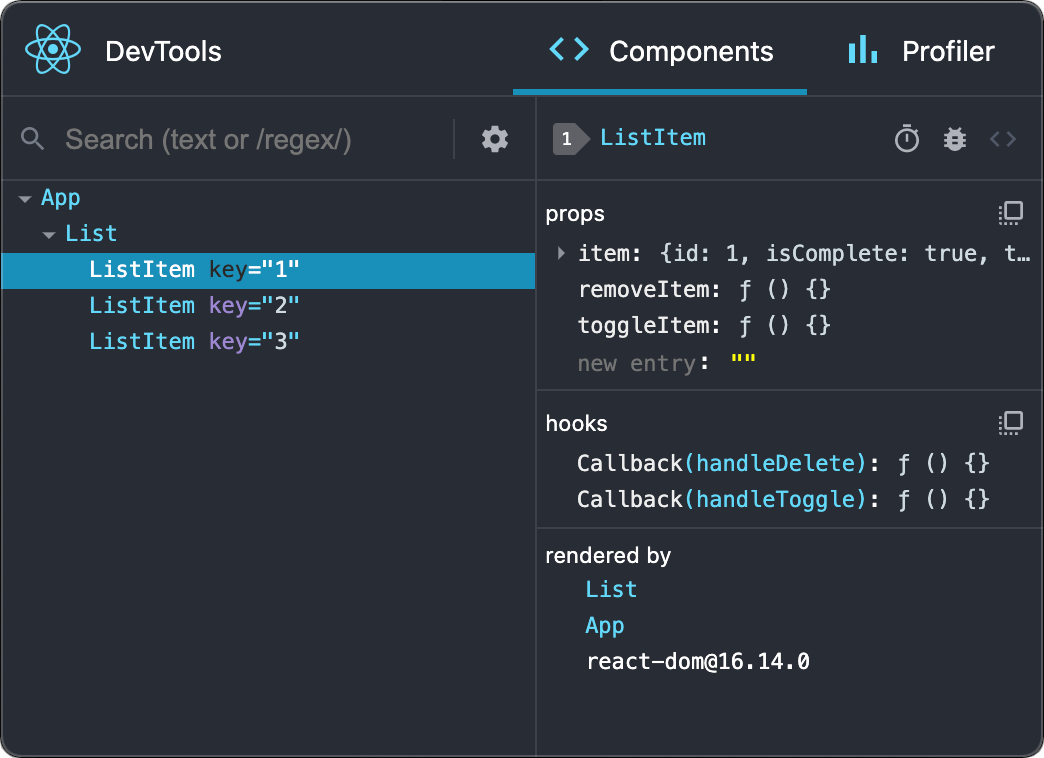
Цяпер, калі вы адкрыеце сайт, які пабудаваны на React, вы пабачыце панэлі Components і Profiler.

Safari і іншыя браўзеры
Для іншых браўзераў (напрыклад, Safari) усталюйце npm пакет react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsЗатым адкрыйце інструменты для распрацоўшчыка праз тэрмінал:
react-devtoolsЦяпер падключыце свой вэб-сайт, дадаўшы дадзены тэг <script> унутр тэга <head> вашага вэб-сайта:
<html>
<head>
<script src="http://localhost:8097"></script>Цяпер перазагрузіце ваш вэб-сайт у браўзеры, каб пабачыць яго ў інструментах для распрацоўшчыка.

Для мабільных праграм (React Native)
Для прагляду праграм, пабудаваных з дапамогай React Native таксама можна выкарыстоўваць React Native DevTools, убудаваны адладчык, глыбока інтэграваны ў React Developer Tools. Усе функцыі працуюць ідэнтычна браузернаму пашырэнню, уключаючы ўбудаванае падсвятленне і вылучэнне элементаў.
Даведацца больш пра адладжванне React Native.
Для версій React Native раней 0.76 выкарыстоўвайце аўтаномную зборку React DevTools, дэталі шукайце ў кіраўніцтве для Safari і іншых браўзераў вышэй.